Automating Next, SLS & Terraform
Combine NextJS, Serverless Framework & Terraform
Table of contents
- Automating Next, SLS & Terraform
Posted in Thoughts
Automating Next, SLS & Terraform
 James Miller
James Miller- posted on October 1, 2021
- No Comment

If you’re a JavaScript developer, Devops can at times be a bit of a chore to set up.
Devops engineers tend to use languages like bash and python to automate processes, which can look a bit alien to a ‘JS person’.
Wouldn’t it be great if we could just automate everything using JavaScript?!
I recently created Wrapper.js and want to explain how it uses NextJS, Terraform and Serverless Framework to automate devops processes.
In this post, I will explain how Wrapper.js uses these core technologies together and why they are a great combination!
What is NextJS, Serverless Framework and Terraform?
NextJS is an opinionated front end framework, that helps developers build ReactJS applications.
It comes bundled with a load of super useful features that helps speed up development, such as: code bundling, code splitting, minification, uglification, page based and Application Programming Interface (API) routing etc.
I’ll be writing a post soon explaining further details on what NextJS is and why it is great.
Serverless Framework is an Infrastructure as Code (IaC) framework, that focusses on serverless resources.
Yaml configuration is used to define how serverless functions are deployed within the infrastructure.
Whilst this framework specialises in serverless resources, it can go beyond lambda resources, by leveraging technologies such as Cloud Formation (for AWS, Azure / Google Cloud Platform will have their own equivalent).
I’ve written a post that explains why you should consider learning it.
Terraform is an Infrastructure as Code (IaC) framework, that uses Command Line Interface (CLI) tools to generate cloud resources.
Hashicorp Configuration Language (HCL) or Javascript Object Notation (JSON) is used to define a configuration file that generates and manages your cloud resources.
I’ve written a post explaining what Terraform is, how to get it set up on a Mac using Amazon Web Services (AWS) and how to define variables.
How do users interact with NextJS, Serverless Framework & Terraform?
So you now understand what these technologies are, but practically speaking – how do users engage with these frameworks?
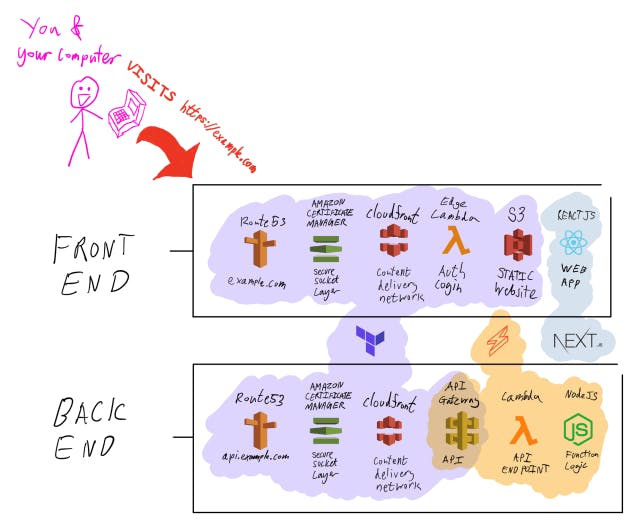
I’ve sketched a diagram that takes you through the journey of what these technologies do from a users perspective, when they interact with your website:
 Diagram showing how NextJS, Serverless Framework and Terraform are seen by a user when your site is visited.
Diagram showing how NextJS, Serverless Framework and Terraform are seen by a user when your site is visited.
So talking through this process:
You & your computer (pink)
Starting at the top left of the diagram, a person uses their computer to open a web browser and visits your website.
Front End (purple & blue)
Once they enter your domain name into their browser, the DNS configuration you’ve declared in Route53 direct users to your S3 hosted website, via a Cloudfront CDN which has SSL from ACM and an auth login attached via an Edge Lambda. All of these purple resources were created in Terraform.
Once the web page has loaded, it will serve a ReactJS web app, created using NextJS.
Back End (purple & orange)
When the app requests data from the back end, it does an API request which is routed via Route53, to an API Gateway which is behind a Cloudfront CDN with SSL from ACM. All these purple resources were created in Terraform.
Once the request reaches the API Gateway, data is then served by a function written in NodeJS through a Lambda. Serverless Framework is used to create the Lambda functions and manage the end points within API Gateway (which was originally created in Terraform).
How can developers leverage NextJS, Serverless Framework & Terraform?
Having spoken through how these technologies are perceived from a users perspective, lets go through how these technologies can be used practically speaking by the developer.
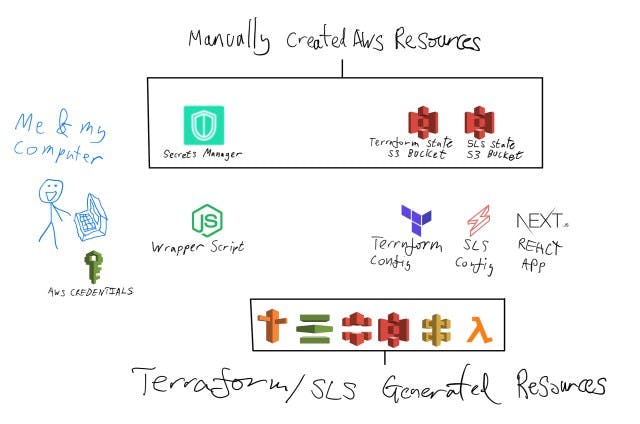
I’ve put together a diagram below, that talks through how a developer can leverage NextJS, Terraform & Serverless Framework – through the use of a NodeJS wrapper script.
 Diagram showing the stack of technologies that can be used by a developer to orchestrate NextJS, Serverless Framework and Terraform.
Diagram showing the stack of technologies that can be used by a developer to orchestrate NextJS, Serverless Framework and Terraform.
Talking through how this process works from the developers perspective:
- A developer sets up an AWS account.
- In the AWS account they create IAM credentials, a list of secrets in Secrets Manager (for the NodeJS wrapper script) and two S3 buckets (one for Terraform state and the other for Serverless Framework state).
- On the developers local machine: they set up their AWS IAM access credentials, a NodeJS wrapper script, Terraform, Serverless Framework and NextJS.
- The developer runs npm commands via the NodeJS wrapper script, to deploy Terraform and Serverless Framework resources, then deploys a NextJS app to newly ‘Terraform generated’ S3 bucket.
Why these technologies work so well together!
There was a lot said in that last section, especially in step four – I want to go a little further into that to help show what is actually going on and why these technologies work so well together.
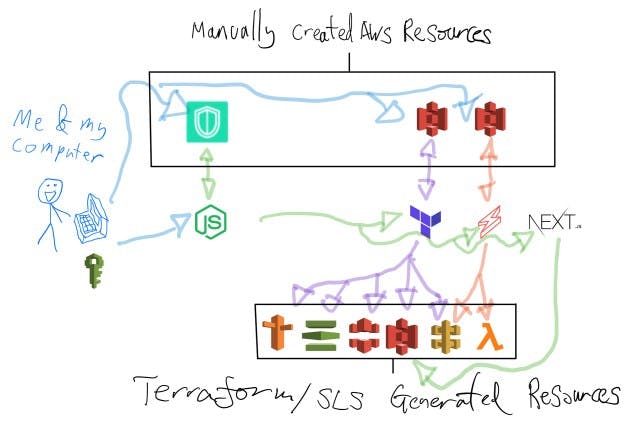
 Diagram showing how the developer utilises NextJS, Serverless Framework and Terraform via a NodeJS wrapper script.
Diagram showing how the developer utilises NextJS, Serverless Framework and Terraform via a NodeJS wrapper script.
Once the developer does the manual set up of the initial AWS resources (labelled in blue) and sets up AWS access on their laptop, they are then ready to run the NodeJS wrapper script – this is where the magic happens.
Once an Node Package Manager (NPM) command has been run on the wrapper script (all labelled in green), the following happens:
- NodeJS will use the AWS access credentials on the developers laptop to access secrets manager and access data it requires to run NextJS, Terraform and Serverless Framework.
- Once successful, NodeJS will then attempt to use the data from the secrets to generate config files that NextJS, Terraform and Serverless Framework require to run commands.
At this point, NextJS, Terraform or Serverless Framework will be run, depending on the NPM command that has been executed. Lets go through what happens if a Terraform script was executed by the NodeJS wrapper script (labelled in purple):
- Upon initialising, Terraform will use the config that was generated from the wrapper script, to sync with its state file which is stored in an S3 bucket and then generate cloud resources based on how it has been configured.
- In this example, Terraform will generate DNS configurations via Route53, SSL certificates via ACM, CDNs via Cloudfront, S3 storage and an API gateway.
If the NodeJS wrapper script was fed an npm command that made it execute Serverless Framework (labelled in orange), then the following would happen:
- Upon initialising, Serverless Framework will use the config that was generated from the wrapper script, to sync with its state file which is stored in an S3 bucket and then generate cloud resources based on how it has been configured.
- In this example, Serverless Framework will configure the API Gateway that was originally generated in Terraform, to create API endpoints that run lambda functions.
If the NodeJS wrapper script was fed an npm command that made it execute NextJS (labelled in green), then the following would happen:
- NextJS will create a new ReactJS build based on how it has been written and generate static files in a build folder.
- The NodeJS wrapper script will then take these static files in the build folder and upload them to the S3 bucket that Terraform created – essentially deploying the app code to the cloud infrastructure that was created by Terraform.
When these technologies are at their most powerful!!!
Hopefully at this point you can see why these technologies work well together, to summarise:
- NextJS is great for writing ReactJS web apps and exporting them as static files that can be uploaded to your infrastructure.
- Serverless Framework is great at defining serverless app infrastructure in code, in a manner that can configure API Gateway and manage Lambda functions.
- Terraform is great at defining your cloud infrastructure in code, in a manner that can be quickly created & managed.
In my opinion, the real power of these technologies becomes apparent once they are integrated into a continous deployment pipeline that uses a wrapper script to automate the process of generating and managing environments.
I’ve created a diagram that fully shows you this potential:
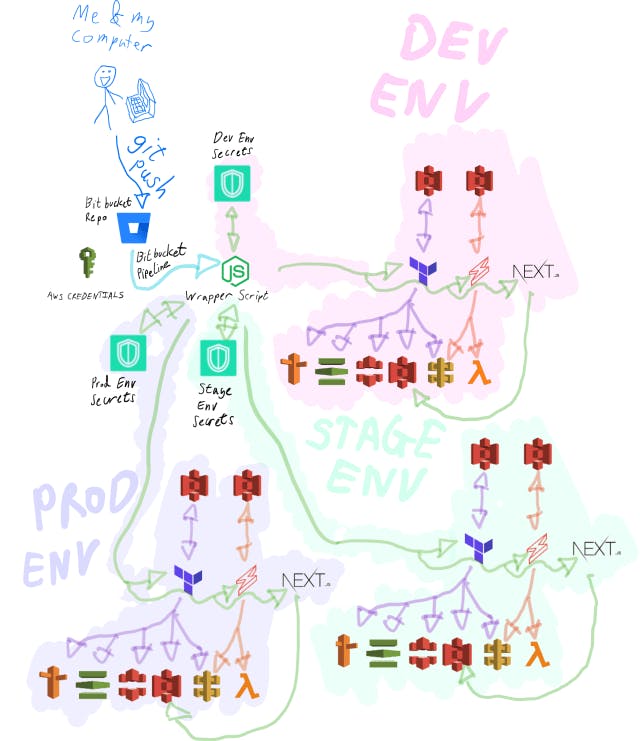
 Diagram of how a NodeJS wrapper script is used within a CD pipeline to manage multiple environments.
Diagram of how a NodeJS wrapper script is used within a CD pipeline to manage multiple environments.
Explaining this diagram:
- A developer pushes their code to a Bitbucket repository.
- The repository has AWS access credentials stored on its pipeline and feeds commands to the NodeJS wrapper script depending on which branch was pushed to.
- In a scenario where a developer pushed new code to the ‘dev’ branch, then the wrapper script would execute a command that retrieves secrets relating to the ‘dev’ environment, then uses NextJS, Serverless Framework and Terraform to fully deploy / manage the ‘dev’ environment. The same process would happen for ‘stage’ or ‘prod’ environments.
This has been another pretty heavy devops post, but I hope it has been helpful in understanding why a NodeJS Wrapper Script for NextJS, Terraform and Serverless Framework is so good 😀

Snr Software Designer at D-Ford HCD lab.
Lover of Affogatos, Spurs and Super Smash Bros.