Using Terraform, Serverless Framework and Next.JS to implement Auth in a Web App.
In this series of posts, I’ll explain how to set up Amazon Cognito in your app.
This first post will explain the conceptual aspects of what Amazon Cognito is, why it is useful and how it works.
I’ll try my best to simplify the concepts, to help make it quicker to digest :)
The next posts in this series will be more practical, focussing on code samples etc.
What is Amazon Cognito?
Amazon Cognito is an AWS service that provides web apps with the ability to provide authentication and authorisation of users to content.
Authentication is the process of proving the users identity by assessing their credentials (e.g look at someones passport/id card photo, then looking at that persons face to see if they match)
Authorisation is the mechanism to understand what level of access that person should have (e.g the id card may permit that person into the ‘lobby’ but not into the ‘top secret vault’)
It also comes with a bunch of other useful features such as user management, out of the box sign-up / sign-in options and various third party integrations such as Facebook / Google etc.
Demo

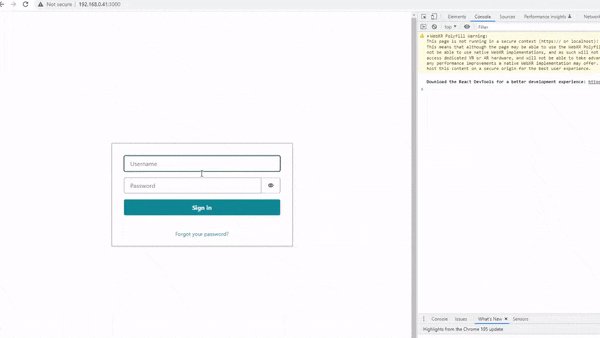
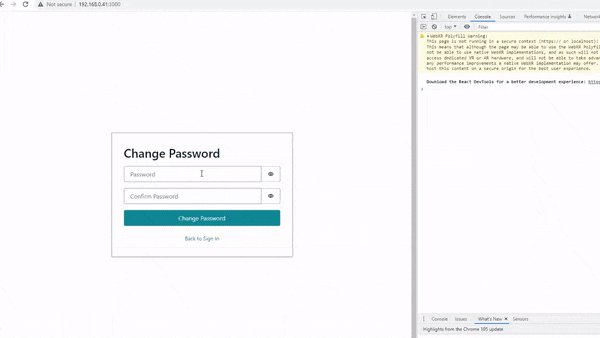
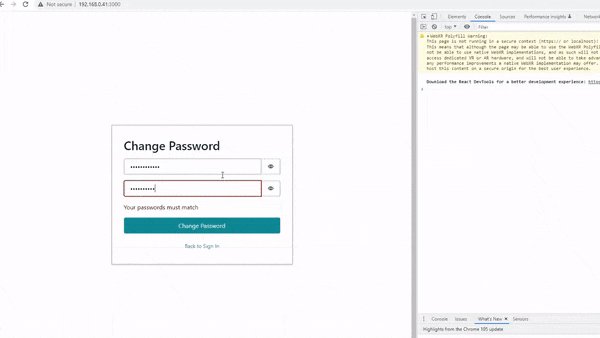
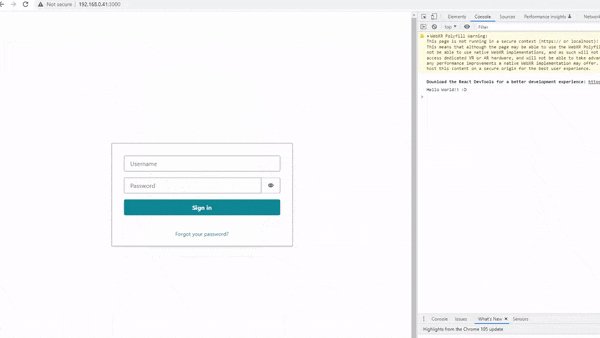
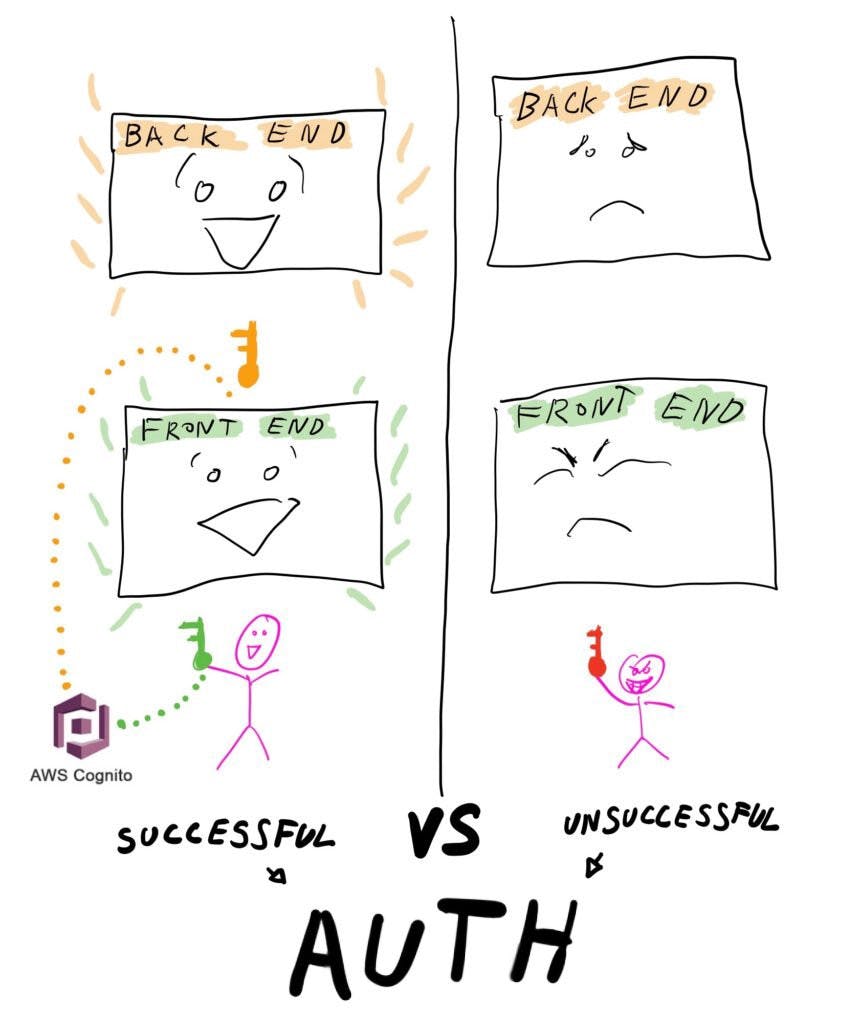
In practice, this process looks something like the above GIF
User provides this email address, along with a password to the login to the web app (authentication of their credentials)
User can see content based on what permissions are assigned to them (authorisation of that user)
If you want to try this out, feel free to have a look at this Wrapper.js template!
Oversimplified explanation

In very oversimplified terms:
A user enters their log in credentials into the sign in form on the Front End, which is then assessed by Amazon Cognito (the green key shown above).
If the provided credentials correct, Amazon Cognito with authenticate that users identity and provide a JWT token as a response, allowing them access to view the Front End content based on the level of authorisation that is assigned to that user.
This same JWT token can then be used to authorise what data is allowed to be provided from the Back End to a user visiting the website on the Front End (the orange key shown above).
If a user provides invalid credentials when attempting to log in, then authentication fails and they are not authorised to view any content (the red key above).
The theory of Amazon Cognito Auth
Implementing Amazon Cognito within a web app can be done in different ways, here is how I tend to go about it.
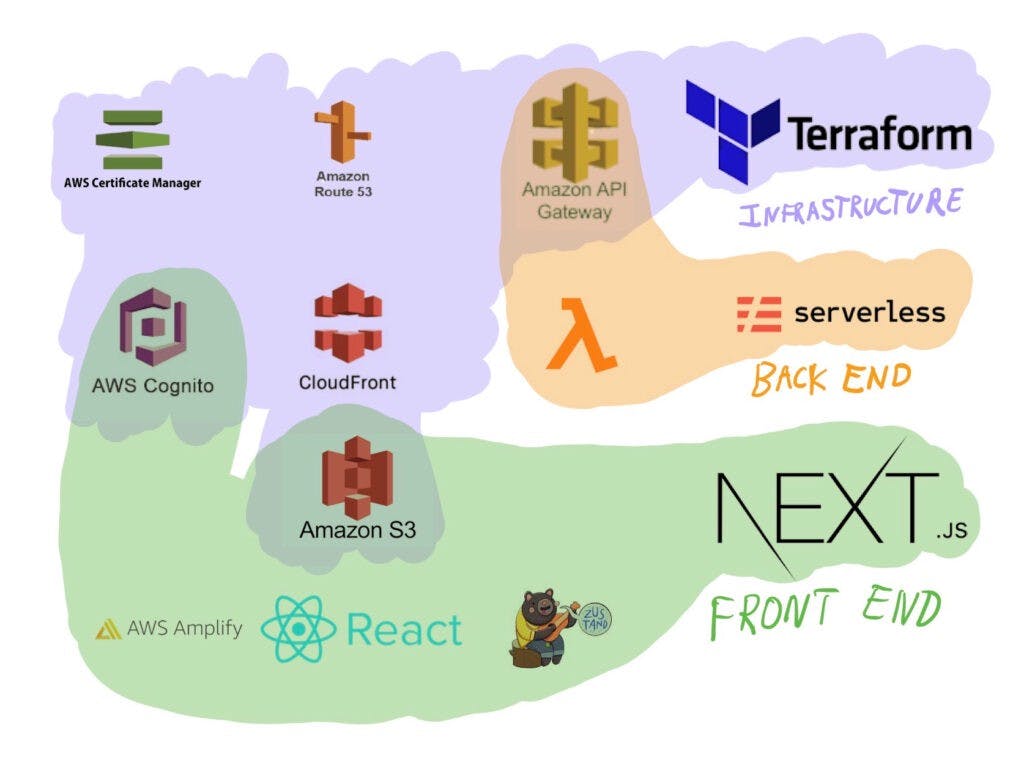
Tech stack to implement Authentication with Cognito

I use Terraform to create all cloud resources except for Lambda functions, which are created and managed by Serverless Framework.
All environment variables required to interact with Amazon Cognito are passed to the React.js Front End created using Next.js.

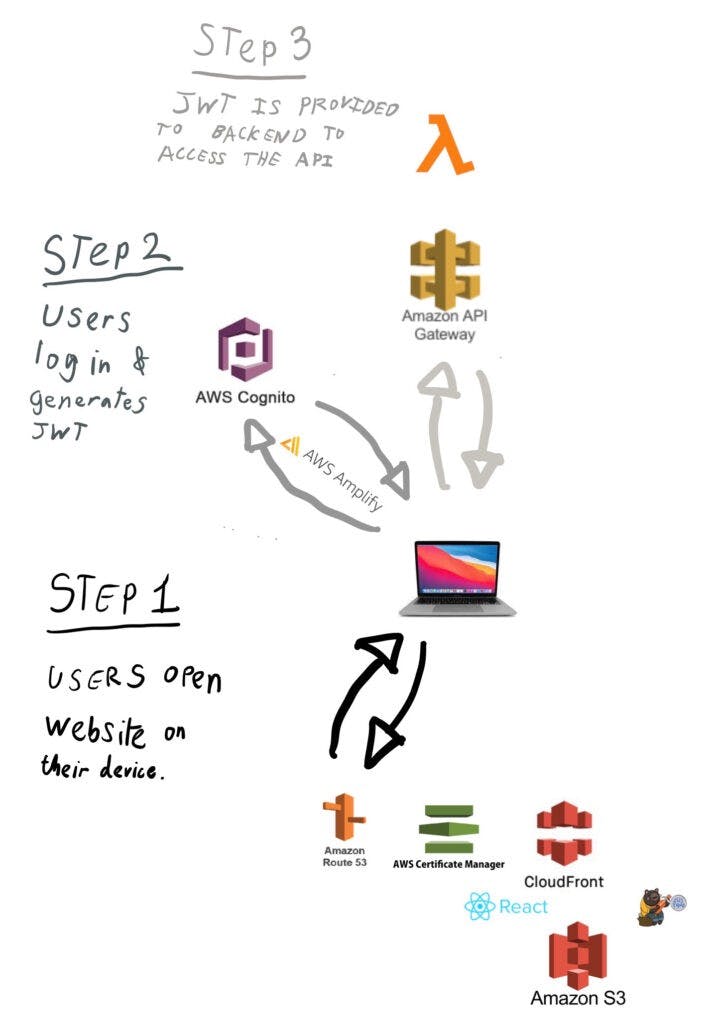
From an app flow perspective, it works something as follows:
User opens the web app on their device (e.g macbook pro), the statically hosted S3 website is delivered through Cloudfront CDN.
When the user attempts to log in to their device, a Front End library called AWS Amplify is used to help make the authentication process quicker. If successful, Cognito will return a JWT token to the Front End.
This JWT token provides access to the Front End and is then used to make requests to the API Gateway which runs lambda functions that execute the Back End logic.
Conclusion
So that sums up the concept for how Amazon Cognito works and how I tend to go about implementing it.
If you want an ‘out-of-the-box’ implementation of it, I have a template created in wrapper.js that you can download and use :)
Hope this is all helpful, have fun!!

How to add Amazon Cognito Auth to a Web App (part 1) was originally published in AWS in Plain English on Medium, where people are continuing the conversation by highlighting and responding to this story.
