How to set up Auth with Metamask using Amazon Cognito (part 1)
Implement Auth in your DApp using Web3.js, Metamask, Amazon Cognito and serverless technologies!!
In this series of posts, I’ll explain how to set up Amazon Cognito with the rest of your Serverless infrastructure to Auth users using their Metamask wallet from within your Decentralised Application (DApp)!
This first post will be more about the concepts of how everything works, as always I’ll do my best to simplify and make everything easy to understand :)
The following posts in the series will then show code samples to demonstrate practically how to build these concepts.
This post builds on my previous series on what Auth with Amazon Cognito is and how to implement it, I won’t be re-explaining those points in this post so feel free to read that before jumping into this (trust me it will help!!) :D
What is Metamask?
Metamask is a crypto wallet that is used to interact with DApps and send or receive money, through the use of a browser extension / mobile app.
I may do a further explanation of what a crypto wallet is in a future post, for now the core details you need to understand in order to follow along with the concepts in this post — are that once you’ve set up a Metamask wallet (e.g in your desktop web browser) you will then be able to create accounts.
When an account is created, ‘keys’ are also generated:
A public key is an address that identifies you and allows
people to send you money and allows them to also identify payments sent from you
your transactions to be searchable on public blockchains like Ethereum via their block explorer
you to be identified on dApps & interact with their smart contracts
A private key is kind of like a password for that account which must be kept secret, this can be used to
restore (or import) that account into a wallet
approve transactions / interactions with DApps through the process of ‘signing’
Demo

In practice, the process of logging into and interacting with Smart Contracts on a DApp from a user’s perspective is:
User enters the password in order to open the Metamask Browser Extension
User signs a cryptographically generated message, which interacts with the Ethereum Blockchain and Amazon Cognito to authenticate and authorise your access to the dApp
Once access is granted, you can then interact with the Smart Contracts on the DApp by signing further transactions!
If you want to try this out, feel free to check out this Wrapper.js template!
Oversimplified explanation

Oversimplifying the Auth process:
You login to Metamask and sign a transaction that generates a cryptographic message that could only be generated if you have access to the account, this is visualised as the green key on the left.
This cryptographic message is sent to an API, which goes through a bunch of Auth processes — if successful then Amazon Cognito will generate a special token that grants access to the rest of the infrastructure — this token is visualised as the orange key.
The theory of Amazon Cognito Auth with Ethereum
Implementing Auth with Ethereum and Amazon Cognito within a DApp can be done in different ways, here is how I personally tend to go about it.
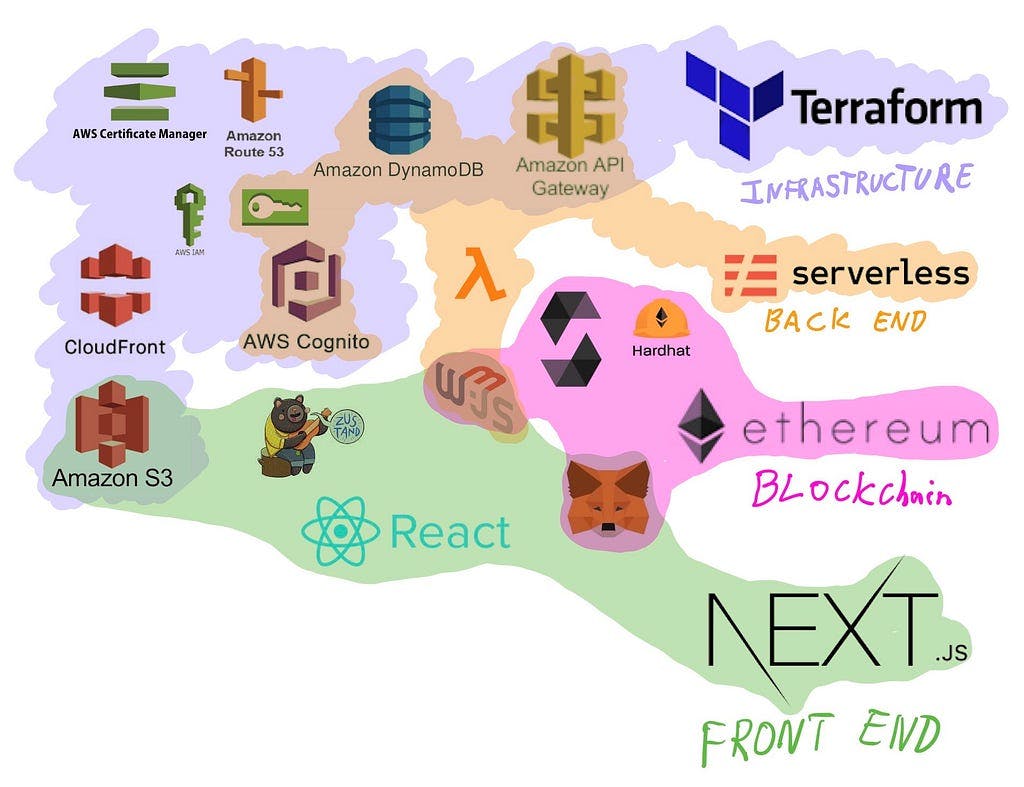
Tech stack to implement Auth with Cognito and Ethereum

I use Terraform to create all cloud resources except for Lambda functions, which are created and managed by Serverless Framework.
I use Solidity for smart contract development, Hardhat for helper functions that speed up localhost development + deployment, Web3.js for interacting with the Ethereum Network and with Metamask.
All environment variables required to interact with Amazon Cognito and Metamask / Ethereum are passed to the React.js Front End created using Next.js.
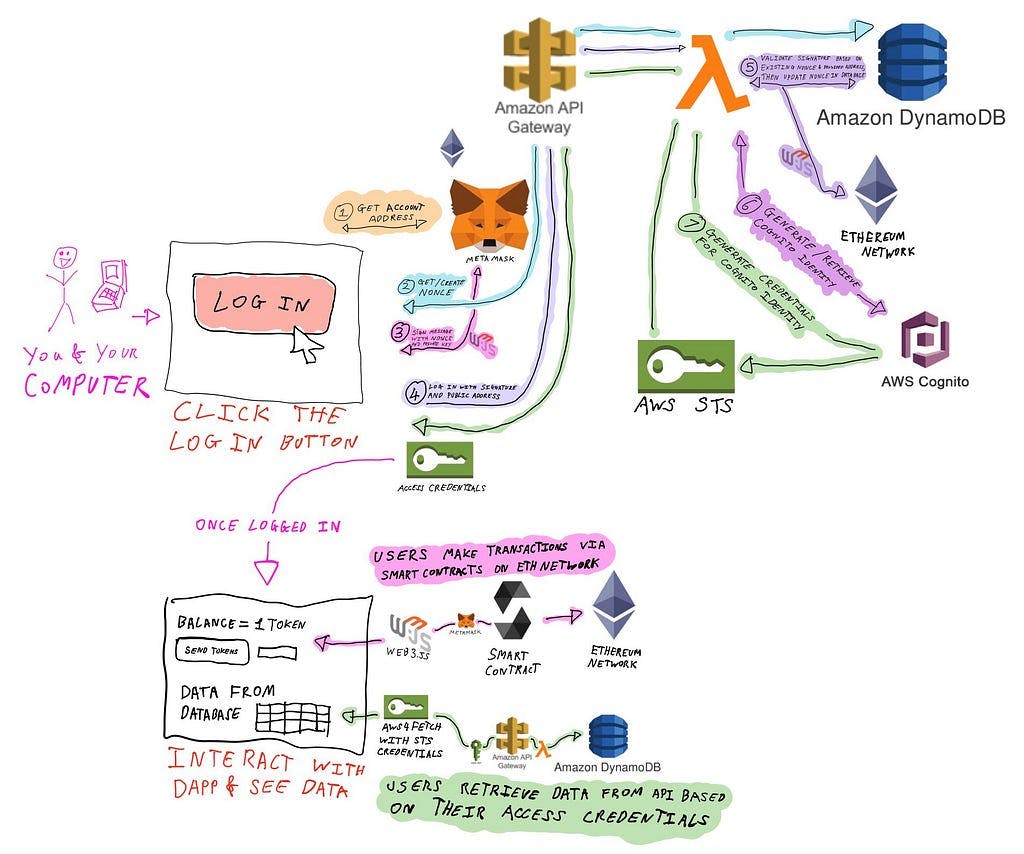
App flow for Cognito Auth with Ethereum

Here is how it looks in an app flow format:
The user starts by visiting the DApp (a website) and clicking on the log in button to allow the DApp to request the users’s account address as a public key from Meta Mask.
The DApp will then send this public key to the API and check if a nonce (randomly generated cryptographic string) exists for this key, it will generate a nonce if not — then return this nonce back to the DApp.
The user signs a message that contains the nonce and a signature is created
The Dapp sends this signature and public address to the API
The API runs logic to validate that the nonce that is provided in the signature is the same that is in the database, it also checks that the provided address is the same as the address that created the signature
Assuming this validation is successful, this will retrieve that public address’s Cognito Identity — if one does not exist then one will be created
Temporary AWS credentials will then be generated for that Cognito Identity and returned to the DApp
Using these Credentials, the user can then access the Front End and retrieve data from the Back End (using the AWS Credentials for Auth in retrieving appropriate data), the user can also interact with the Smart Contracts!
Conclusion
There was a lot of information squeezed into this post, I hope it helped to show how Auth can be done with Amazon Cognito and Ethereum!
There were a few sites that I found online that helped me understand these concepts, the most useful one I’d like to to note these here Yi Ai’s post on Hackernoon
If you want an ‘out-of-the-box’ implementation of Cognito Ethereum Auth, I have created a template in wrapperjs that you can download and use :D
Hope this is all helpful, have fun!

How to set up Auth with Metamask using Amazon Cognito (part 1) was originally published in AWS in Plain English on Medium, where people are continuing the conversation by highlighting and responding to this story.