Multiplayer Metaverse Creation on Ethereum
How to create a serverless Metaverse with Solidity, Lambda, API Gateway, React Three Fiber, DynamoDB and Metamask.

Intro
The word Metaverse has been thrown around a lot and it can be quite confusing to actually understand what it means.
I’ve previously created a post that explains what the term ‘metaverse’ means, in this blog post I want to talk through the steps on how to build a Metaverse — like this one

This demo is a combination of the WebXR and Web3 log-in codebases I’ve previously created.
If you want to follow along with this, it is my strong recommendation that you read through the WebXR and Web3 log-in blog posts I’ve created, as a lot of the content in this post is built on top of them.
If you want to skip all this and try out getting started with building a metaverse using a template I’ve created, you can have a play with that here!
LETS JUMP IN :D
The theory behind building a Metaverse
In this section I’ll explain the theory behind how building a Metaverse can work, by talking through the concept, tech stack and app flow!
Concept

The demo I’ve created essentially works as follows:
The users who want to use the Metaverse log in to the web page using their Metamask wallets (see this blog post for details on how that works)
Once logged in, those users can interact with other users through the use of websockets (see this blog post for further details)
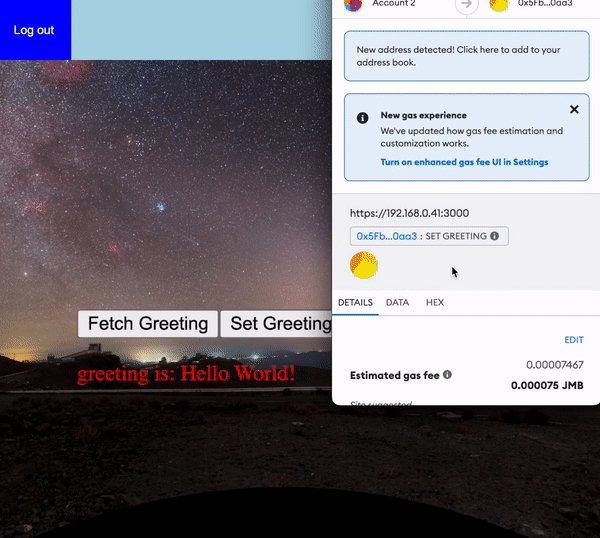
Those users can then interact with smart contracts on the Ethereum blockchain via the use of their Metamask wallets
The Tech Stack

I’ve summarised the technologies used to create the Metaverse demo as:
Infrastructure
I use Terraform to create all cloud resources on AWS excluding Lambda functions that run business logic.
Back End
Serverless Framework is used to create Node.JS lambda functions, which interact with the Ethereum network via Web3.js and with the AWS resources that generate credentials for authenticated users. The Back End also implements Websockets using API Gateway.
Blockchain
I’ve used Ethereum related technologies such as Solidity and Hardhat for the smart contract creation / deployment, Web3.js is a core technology in the stack that lets the Back End and Front End interact with Smart Contracts.
Front End
Next.js a React.js framework that contains the logic for the Three.js library that generates the 3D environment in WebGL.
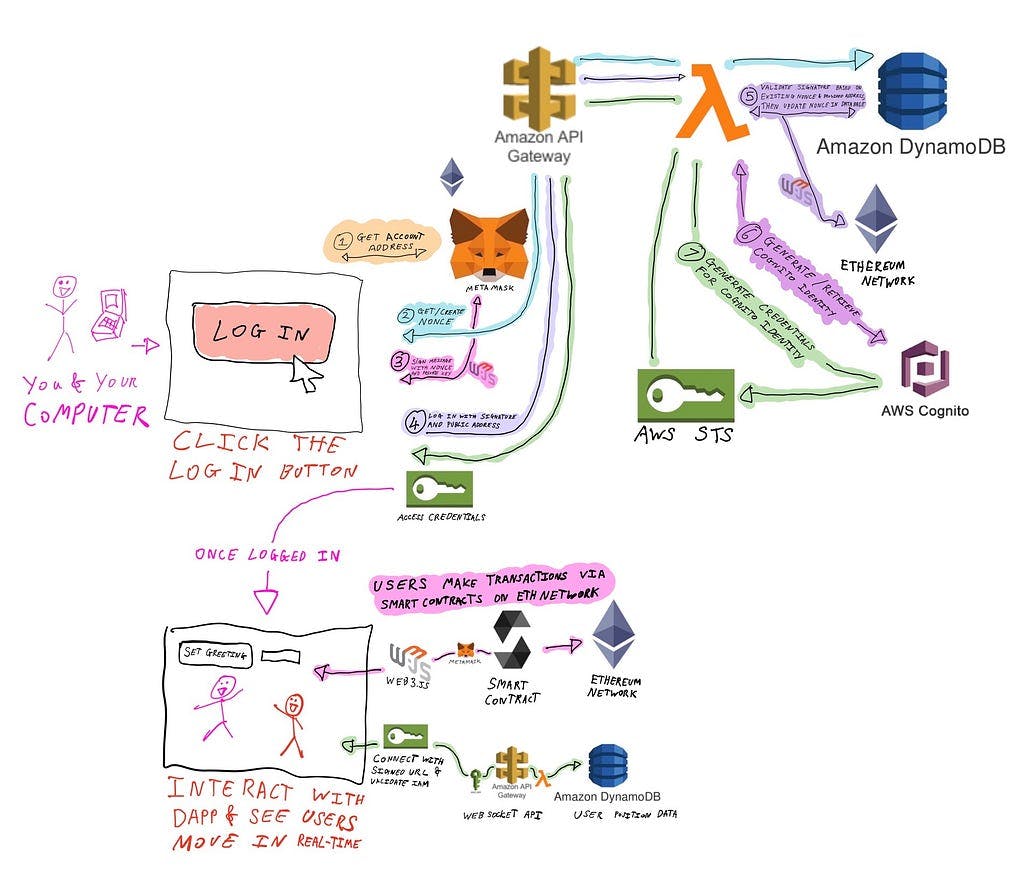
The App Flow

This app flow is a mix between the Web3 Auth and the WebXR multiplayer blog posts that I’ve previously created.
As a summary for the Web3 Auth flow:
A user signs a signature with their metamask wallet and submits this to AWS via the API Gateway
A lambda function then processes the signature to verify if this has been signed by a valid user, if so it will then generate AWS STS credentials for the user to log in with
Once logged in, the user can then interact with smart contracts and other users on the DApp
As a summary for what happens in the DApp:
A user opens a websocket connection using the AWS credentials that they’ve been provided with from the Auth process
This websocket broadcasts the users position in 3d space, as well as receives other users positions in that 3d space and visualises them on the users screen
The users can then move around the environment and interact with smart contracts together in real time
Conclusion
I hope this post has been useful in summarising how to go about developing a Metaverse.
As this post is a cross between Web3 Auth and WebXR multiplayer experiences (both of which I have created long tutorials posts about previously), I’ve deliberately kept this one shorter.
For the full code base and instructions on how to set up, please see this template I’ve made for Wrapper.js!
Have fun :D
