Posted in Thoughts
My Ideal Creative Technology Stack
 James Miller
James Miller- posted on May 25, 2020
- No Comment

Technology is key for bringing exciting ideas to life. I’m really lucky that I get to play with different technologies in my job, I see them as a bunch toys of that can be plugged into each other to make cool stuff. The types of toys that are in your toy box, could be described as a Technology Stack.
A Technology Stack is a list of technology services that can be used to build a system/application.
In this post I’m going to talk about the technologies in the Technology Stack that I either currently play with – or that I want to start playing with this year (aka my weapons of choice for a project)!
I won’t be going into any great detail, it will be more of a summary of the technology category and technologies that excite me within that category, rather than an in-depth analysis of the technologies themselves.
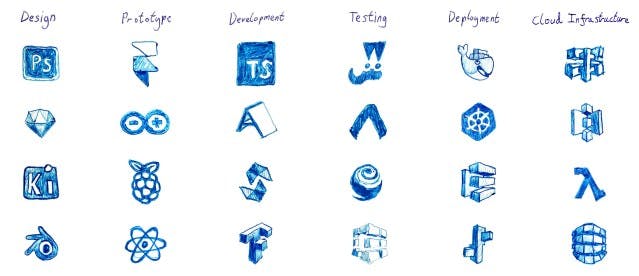
 The technologies in my current ideal stack, from Design through to Cloud Infrastructure
The technologies in my current ideal stack, from Design through to Cloud Infrastructure
Design
The beginning of a Technology Stack begins with Design softwares. The results of the design process are often anything from images, generated 2d/3d assets + animations, wire frames, user flow diagrams, user interfaces and schematics that need sending off for supplier manufacture. The below softwares are really useful in this process.
Photoshop
When you need to create custom assets, Photoshop is really great for the design of logos or edited photos. With the use of masks and filters, you can pretty much create any kind of artwork or animation.
Sketch
Sketch is great for the User Experience Design and User Interface Design process, I’ve used it a lot for creating User Flow Diagrams and Wireframes.
Blender
Blender is a 3D design tool that allows you to create 3D models and 3D animations. What makes it special is that it is open source, meaning that it’s free – which is pretty great given how much functionality it contains!
Kicad
For the design of electric circuitry, Kicad is perfect for creating Printed Circuit Board (PCB) designs that can be manufactured by a supplier. This is great functionlaity given that it is an open source software!
Prototype
Once a design has been created, prototyping can often help in figuring out how something should behave prior to going into production. Anything from reading analog or digital values sensors from a sensor, to powering an actuator, connecting electronics to the internet or creating a digital app / website.
Arduino
When prototyping electronics, the Arduino Uno is often my weapon of choice for quickly getting something set up. As long as you have a basic understanding of electronics and programming, you can hook up most sensors in no time.
Raspberry Pi
When connecting electronics to the internet for IOT based projects, I find the Raspberry Pi is the most practical tool for this. Its size, cost and processing power is enough for most photography or small scale sensor connectivity.
Framer X
When prototyping digital interfaces, Framer X is a promising tool for turning designs into interactive web prototypes. Whilst I’m still quite new to this tool and am learning more about it each time I use it, it combines with other popular technologies such as…
React
React JS, which is a development framework based on ES6 Javascript. Whilst this is considered a development language in itself, when used with tools such as Create React App (or Framer X), it becomes a powerful tool for quick prototyping.
Development
The exciting part of any Technology Stack. When development is ready to begin, I value technologies that are used by a big community (so they are easy to find fixes when things go wrong), can be used flexibly and are reliable. For these reasons, my preference is normally web based technologies – written with javascript.
Typescript
Typescript is an open source programming language created and maintained by Microsoft – it is a stricter subset of Javascript that implements static typing. When combining this with React and Next.js, my hope is that using this will improve code readability and increase integration with web developers in a team.
Aframe
Aframe is a 3D web framework that is used to develop WebVR and WebAR applications. It was originally developed by Mozilla and has been a leader in the WebXR space since its release in 2015 – this is a key technology that I think will be big in the next few years.
Solidity
Solidity is a framework that is used for developing blockchain distributed applications on Ethereum. It is similar to writing javascript and it is relatively straightforward to write – its complexity comes in getting your head around blockchain!
Tensorflow
Tensorflow.js is an open source deep learning library that was developed by Google and made for web developers to create their own artificial intelligtence algorithms. There is huge potential in this technology, I’ve already created a post about my first experiment with it on this blog.
Testing
Bugs are an inevitability when writing code, there are many different types of tests that one can do to find bugs. Using code in different ways to check code is becoming more of a standard to do this. In a Technology Stack, this is often overlooked.
Jest
Jest is a javascript testing framework that is maintained by Facebook, used to test your code and ensure that functions are operating as programmed.
Code Build
Code Build is a service by AWS that allows you to build and test your app in the cloud prior to it being deployed to a server. It is my ‘go to’ build tool as it easily integrates with other AWS services.
Expo
Expo is an open source tool for developing native applications for IOS and Android. This framework makes testing your app on native devices much easier during development with many of their in built features (including live update on the native device).
Truffle
Truffle is a development environment, testing framework and asset pipeline for developing blockain distributed applications (DApps). It is particularly important to use this when developing a DApps, due to the immutable nature of the blockhain ecosystem.
Deployment
The process of deploying an app / website can become quite fiddly at times, but its really nice when you create an automated process that can package up and deploy an app reliably. As I’ve looked further into this field, I’ve found myself drawn close and close to AWS technologies.
Docker
Docker is an operating system virtualisation platform, that is used to containerise applications so that they can be deployed easier within different server architectures.
Kubernetes
Kubernetes is an open sourced container-orchestration system that is used for the autmated deployment, scaling and management of containerised apps. This is often used with Docker as the application container.
Code Deploy
Code Deploy is a service in AWS that is used to automate the deployment of applications and is often my ‘go to’ in continuous deployment technologies as it integrates so neatly into other AWS services.
Elastic Beanstalk
Elastic Beanstalk is an orchestration service that is developed and owned by AWS. This is also my ‘go to’ application orchestrator, it can handle the set up and maintenance of servers, storage, auto scaling, load balancers and server analytics.
Cloud Infrastructure
Once you’re in the process of hosting an application online, you want a reliable, secure and cost effective way to manage this process. Having developed apps which rely on a server to show content to users, I’m becoming more and more of a fan of the serverless approach (uploading code to a cloud provider, in a manner that allows them to manage scalability and processing efficiently to lower costs). I currently rely on AWS as a core part of my Technology Stack.
API Gateway
API Gateway is a managed service provided by AWS that allows developers to set up a scalable and secure API. This is particularly useful when working with any of the below serverless technologies.
S3
S3 stands for ‘simple storage service’ and it allows developers to store objects, files and data through a web interface. You can also use it to serve static websites in a manner which is scalable and cost effective.
Lambda
Lambda is an event-driven serverless computing platform that allows developers to write code that is run in resposne to an event. It is automatically managed and scaled by Amazon – making cost and processing as efficient as possible.
DynamoDB
DynamoDB is a managed no-sql database that offeres key-value and document data structures format. It is autoscaling in nature and is developed to work at any scale.
My favourite technologies
There are four categories of technology that I’m really excited about and think will have a big impact on us in the future. Those technologies and the frameworks/libraries you can use to create things with are:
Internet of Things
Internet of Things (IOT) is the field where electronics meets the internet – and hardware is then able to gain connectivity with other web services.
Greengrass
Greengrass is a software that can be run on IOT devices, that connects them to AWS and allows them to interact with other AWS resources.
Azure Kinect
Azure Kinect is a sensor that utilises rgb and infrared cameras, as well as AI to map an environment. It is used a lot in my field to create interactive installations based on peoples movement.
Extended Reality
Extended Reality (XR) is a term that is used to describe an app that utilises Augmented Reality (AR) or Virtual Reality (VR). I’m personally excited by anything that helps make these technologies become more accessible via social media platforms and the web.
Spark AR
Spark AR is an augmented reality platform that allows developers to create Augmented Reality experiences within Instagram and Facebook social platforms.
Sumerian
Amazon Sumerian is used to create web based 3D content and web XR applications. The ease of integration with other aws services makes this technology exciting.
Artificial Intelligence
Artificial Intelligence is a very broad term – what most people mean by this, is an algorithm that is able to come to a on conclusion, by without being explicitly programmed to do so. This is often done by using Machine or Deep Learning training techniques to analyse data.
LEX
Amazon LEX is a service for developing conversation AI applications, I’ve demonstrated this working on a previous blog post.
Sage Maker
Amazon Sage Maker is a cloud machine learning platform, that enables developers to create, train and deploy machine learning algorithms.
Blockchain
Blockchain is (in a super short summary) a distributed database that is able to process automated transactions via functions that run on the network – called Smart Contracts. It is often associated strongly with crypto curruncies (e.g bitcoin), in reality these currencies are often a bi-product of the blockchain.
Amazon Blockchain
Amazon Managed Blockchain is a fully managed service that developers can use to create and manage a fully scalable blockchain network. This utilises popular blockchain technologies such as Hyperledger Fabric and Ethereum.
Drizzle
Drizzle is a collection of libraries that make writing front end code easier for DApps. It utilises Redux and is particularly useful if you’re using ReactJS as your development framework.

Snr Software Designer at D-Ford HCD lab.
Lover of Affogatos, Spurs and Super Smash Bros.
#extendedreality #machinelearning #blockchain #internetofthings