What is WebXR and why is it so exciting
An explanation of what WebXR is and examples of how it is being used
In a previous blog post I explained the underlying XR (Extended Reality) technologies that enable the Metaverse.
In this post I will explain the impact of WebXR on the future of the internet and show some examples of what it is capable of.

WebXR Logo
What is WebXR
To understand what WebXR is, you need to first understand what Extended Reality is, luckily for you I’ve already written a blog post all about that — click here to check it out!
In a nutshell, WebXR is an api on web browsers, that allows the XR hardware (such as headsets and mobiles devices) to work on websites through the use of WebGL.
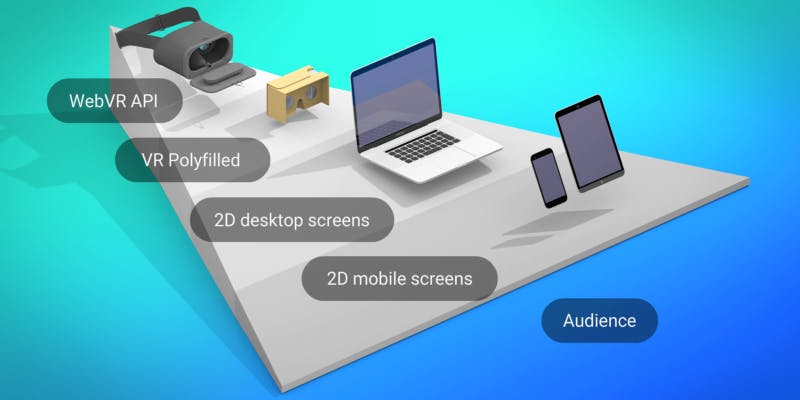
In practical terms, this means that when you visit a webpage — you will be able to interact with the 3D content — regardless of what device you are on.

Image demonstrating WebXR compatibility across devices
Why use WebXR
Traditionally XR has been limited to native apps that must be downloaded onto a users device, this has been due to hardware and software limitations.
WebXR has huge potential, for the same reason that web apps have advantages over native apps — they are just easier and quicker to get up on your device and use!
As technical limitations for WebXR shrink, exciting benefits become clearer:
A more useful and engaging internet
What a website is capable of is greatly enhanced, with integration of real time spatial awareness (with MR headsets like HoloLens 2) and cloud services (e.g Microsoft Azure’s Mixed Reality API).

Demonstration of how web pages can gain an awareness of the spaces around them.
Low barrier to entry
WebXR capabilities in browsers are becoming standardised thanks to the efforts of Google, Microsoft and Mozilla, making these features accessible and compatible across multiple devices.

Companies like Google have increased XR compatibility across web browsers
Ease of content creation
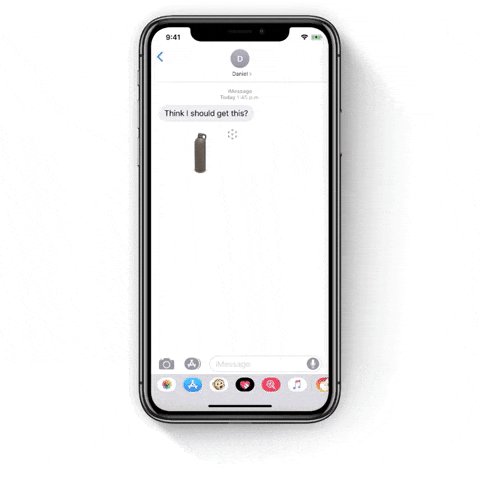
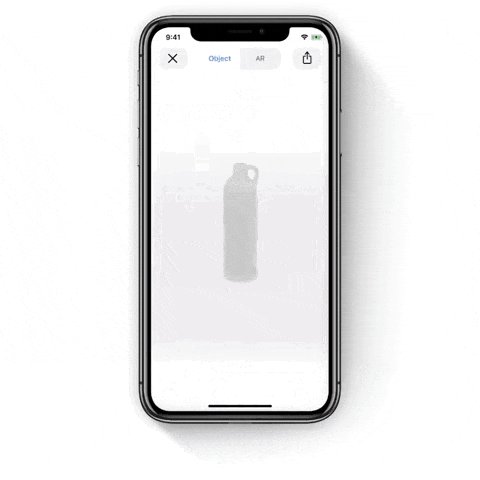
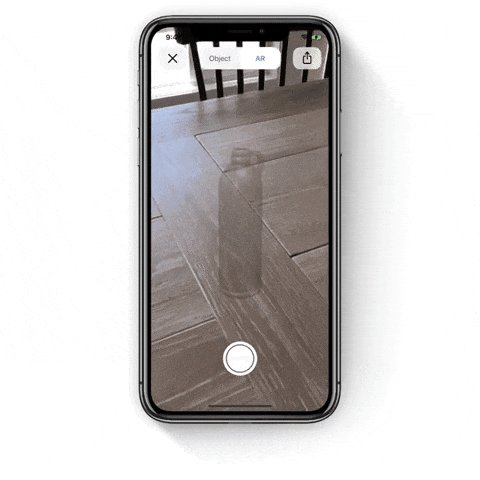
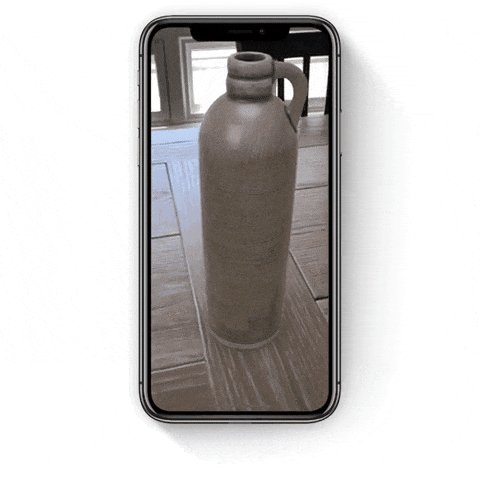
Creating and viewing AR content on the web is made much easier with Apple’s Quicklook feature for Safari mobile web browser, which uses ARKit’s world tracking via USDZ 3d files.

An example of the use of ARKit via Quicklook
New ways to play and collaborate
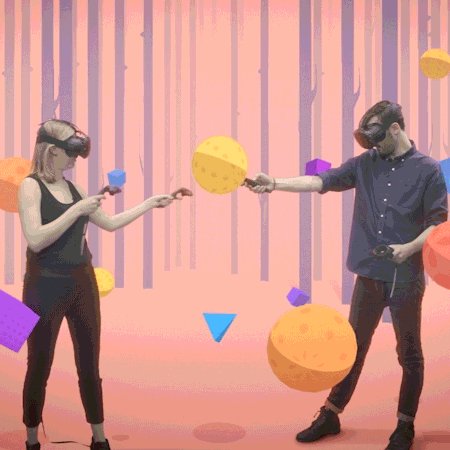
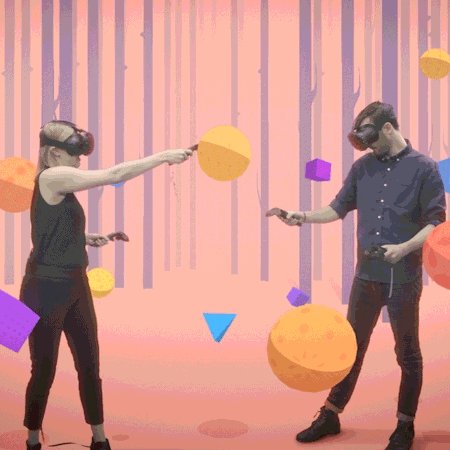
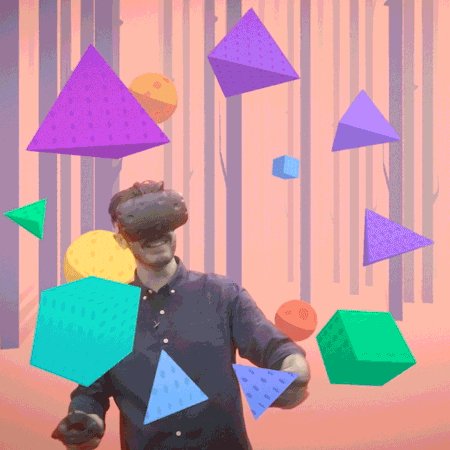
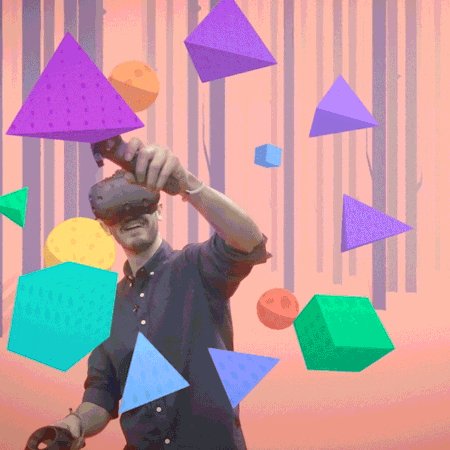
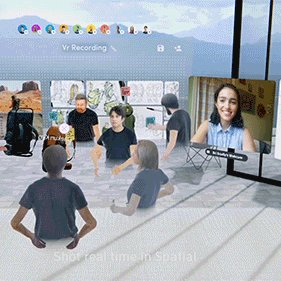
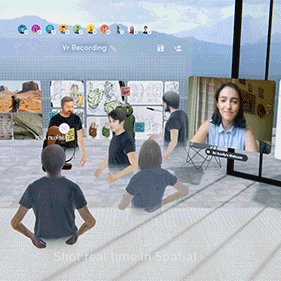
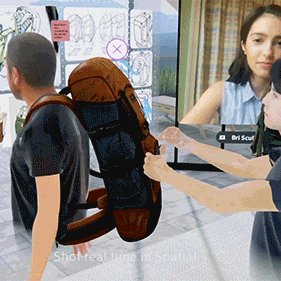
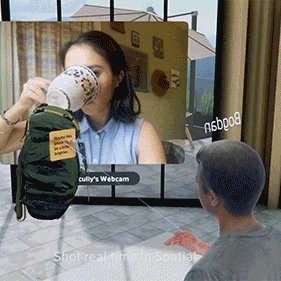
XR platforms like Spatial.io allow people to interact in both physical and digital worlds using WebXR, enhancing collaboration regardless of where users are or the devices they have access to.

Example of WebXR with Spatial.io
Examples of WebXR
Whilst WebXR is still in active development, it already has a lot of exciting applications that have been created for all sorts of categories.

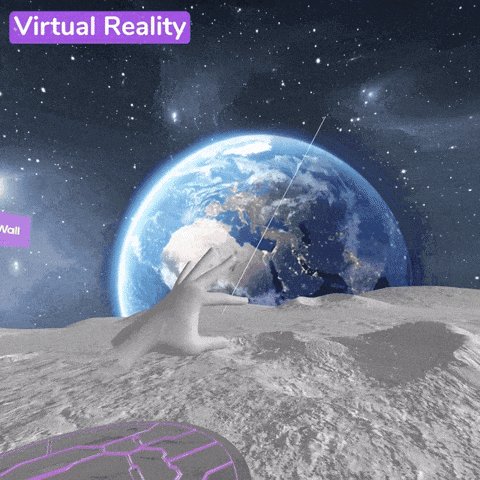
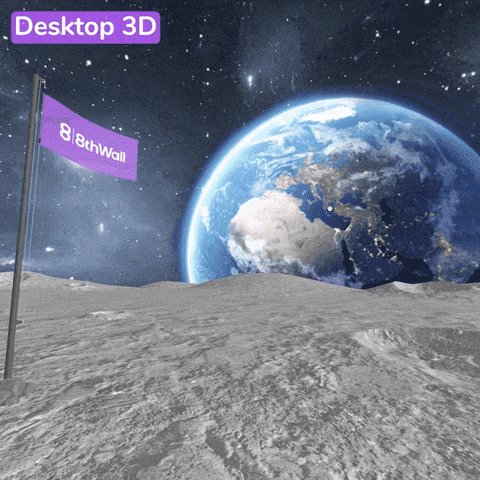
Example showing how 3D assets can be leveraged across AR, VR and traditional websites, depending on the device that is viewing the page.
Gaming
Aframe.io is a library that allows easy creation of 3D web experiences.
An example game called A-BLAST demonstrates this capability in WebVR.

Social
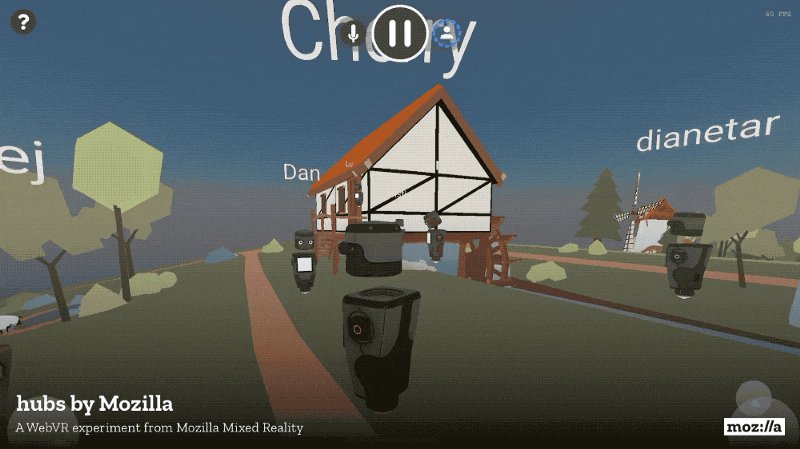
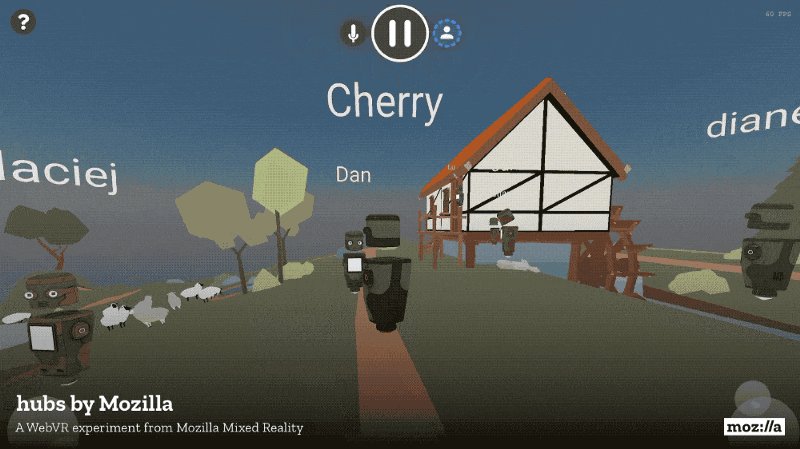
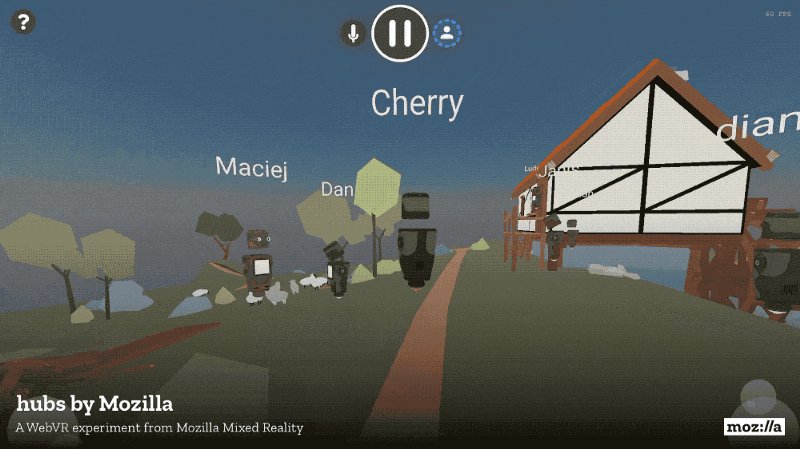
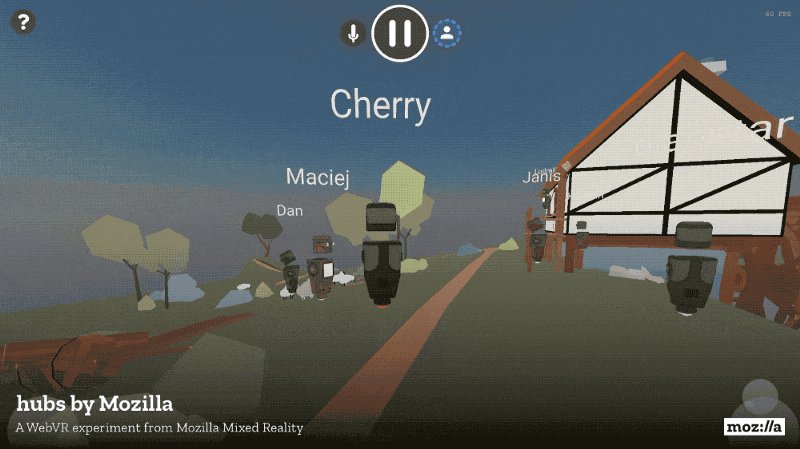
Hubs is a platform created by Mozilla, that allows anyone to create a Metaverse and invite your friends to it at the click of a button.

Recreational
Another example by Aframe.io is A-PAINTER, a webvr application that allows you to paint in 3d space using a VR headset and controllers.

Experiential
AR.js is a library that enables development of Augmented Reality experiences on the browser, this example demonstrates AR via marker recognition.

Contextual
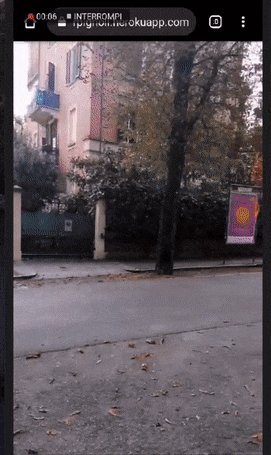
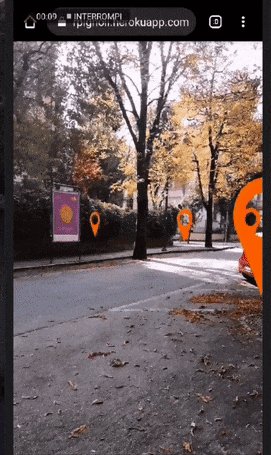
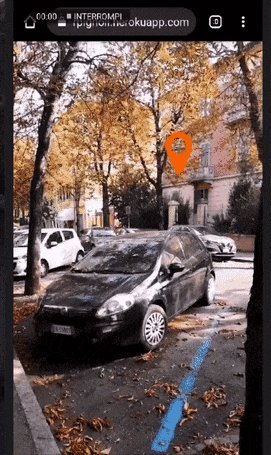
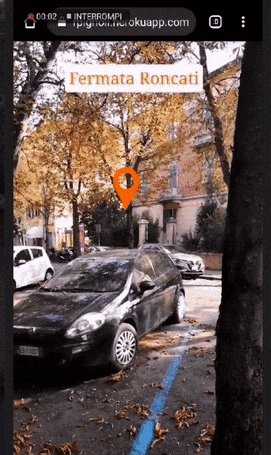
Another example by AR.js, demonstrates GPS based AR — that enables graphics to be placed over the top of the world based on your phones GPS location.

Useful
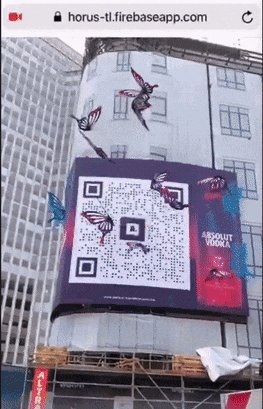
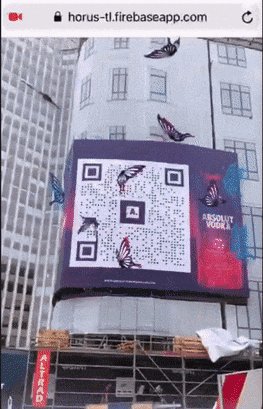
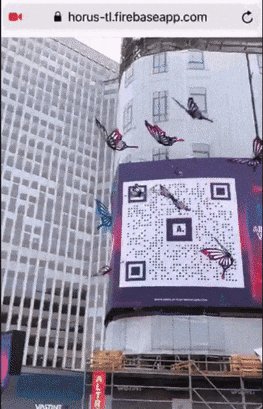
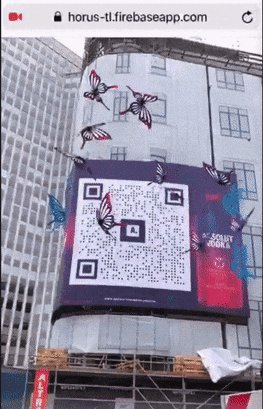
8th Wall is a WebAR library that enables a website to recognise an image from the phone’s camera and digitally augment it.

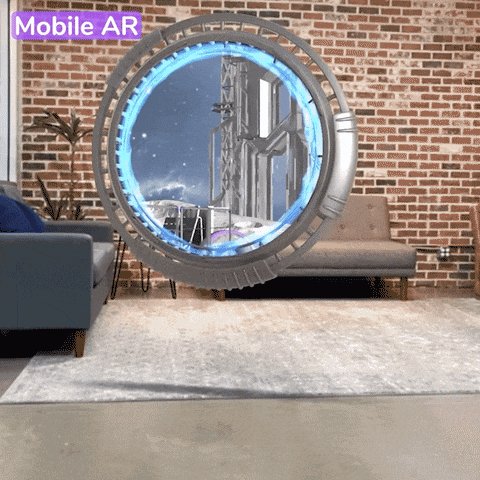
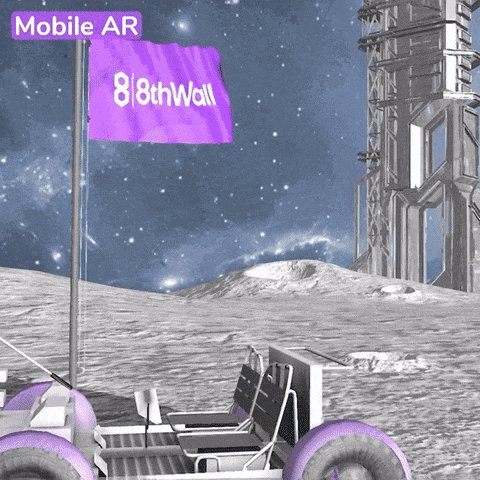
Playful
8th Wall also allows markerless AR, which allows a user to map and interact with a virtual object to a physical location in their environment.

Conclusion
In this post, you’ve learnt what WebXR is and various examples of it.
I hope this has been helpful in understanding these technologies and I plan on making more posts on how to get started with WebXR.
In the meantime, have fun playing with WebXR :D